[ 목차 ]
1. 확장자 설치
2. 깃허브 확장자 연동
3. 자동 커밋 확인
* 백준에서 이미 깃허브를 연동하여 사용하고 있었다면,
바로 3. 자동 커밋 확인으로 넘어가자

1. 확장자 설치
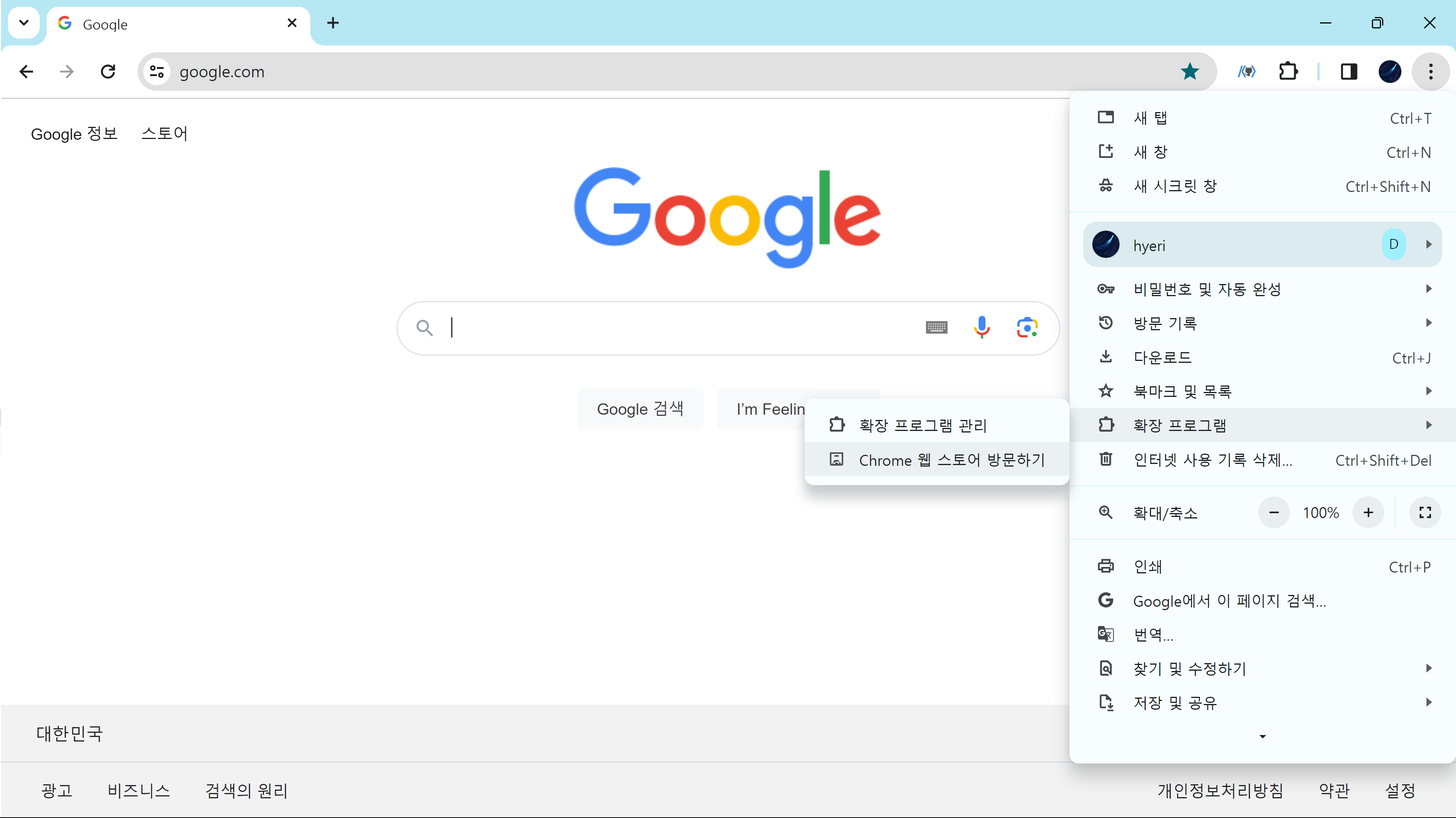
우측 상단 계정 옆의 ⁝ 클릭 - 확장 프로그램 - Chrome웹 스토어 방문하기

우측 상단 [🔍 확장 프로그램 및 테마 검색] 에서
"백준허브" or "BaekjoonHub" 검색

빨간색 박스로 강조한
백준 허브(BeakjoonHub) 클릭

우측 상단 Chrome에 추가 버튼 클릭

팝업창 확장 프로그램 추가 버튼 클릭

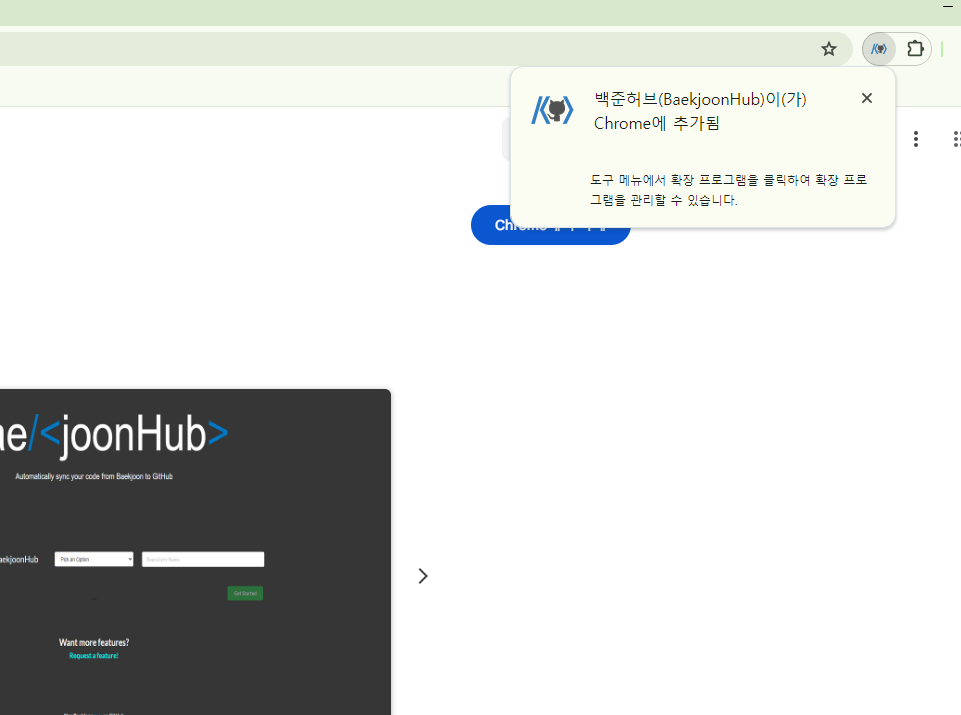
팝업창으로 확장 프로그램 설치 완료 확인

2. 깃허브 확장자 연동
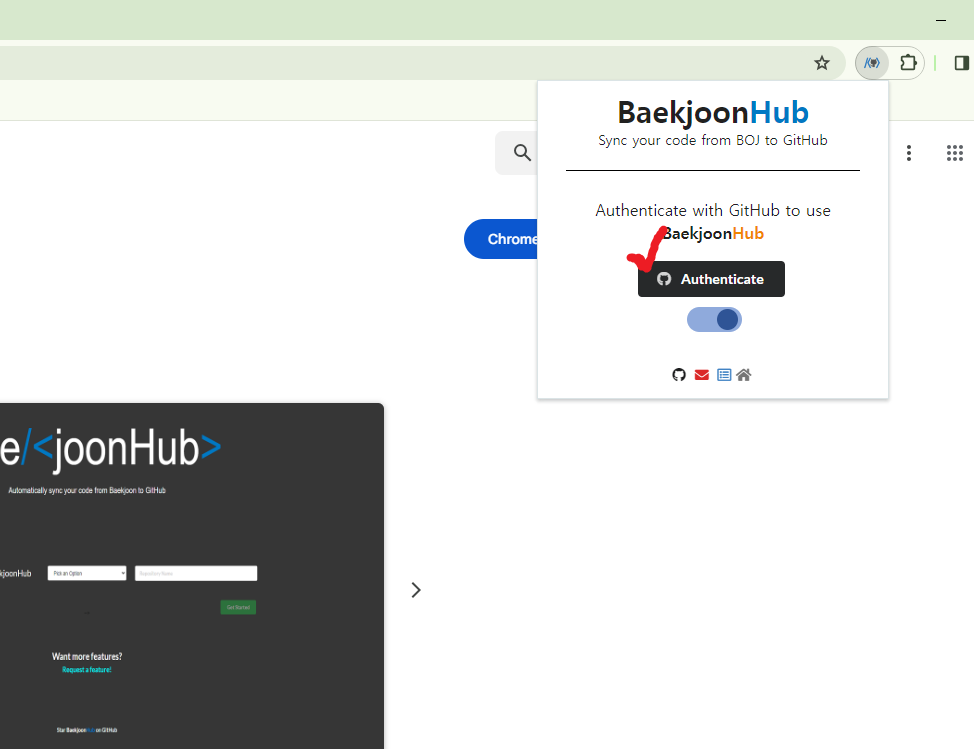
우측 상단 퍼즐 아이콘 클릭 - 백준허브(BeakjoonHub) 클릭

Authenticate (증명) 버튼 클릭

깃허브 로그인

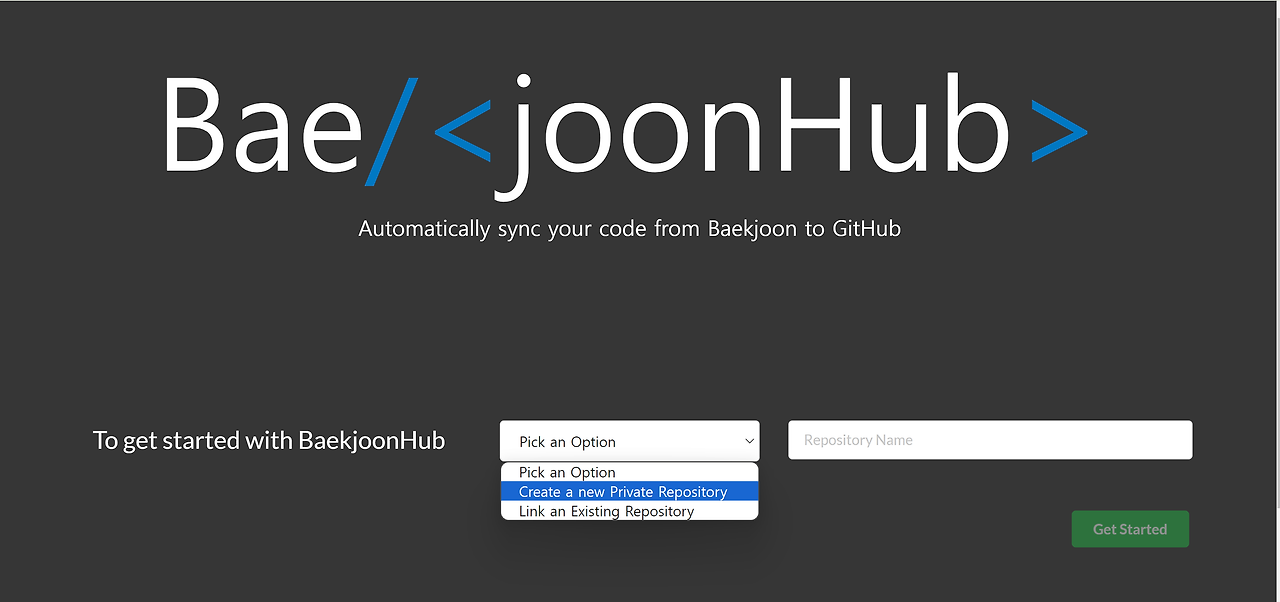
Pick an Option 메뉴바 드롭다운, 둘 중 하나 클릭
1. Create a new private Repository : 새로운 private(비공개) 레포지토리 만들고 연결
2. Link an Existing Repository : 기존에 있는 레포지토리에 연결
여기서는 Create a new private Repository를 선택하고
메뉴바 우측에 위치한 바 (Repository Name) 에 programmers라 써넣음(예시용)
우측 하단 Get Start 버튼 클릭

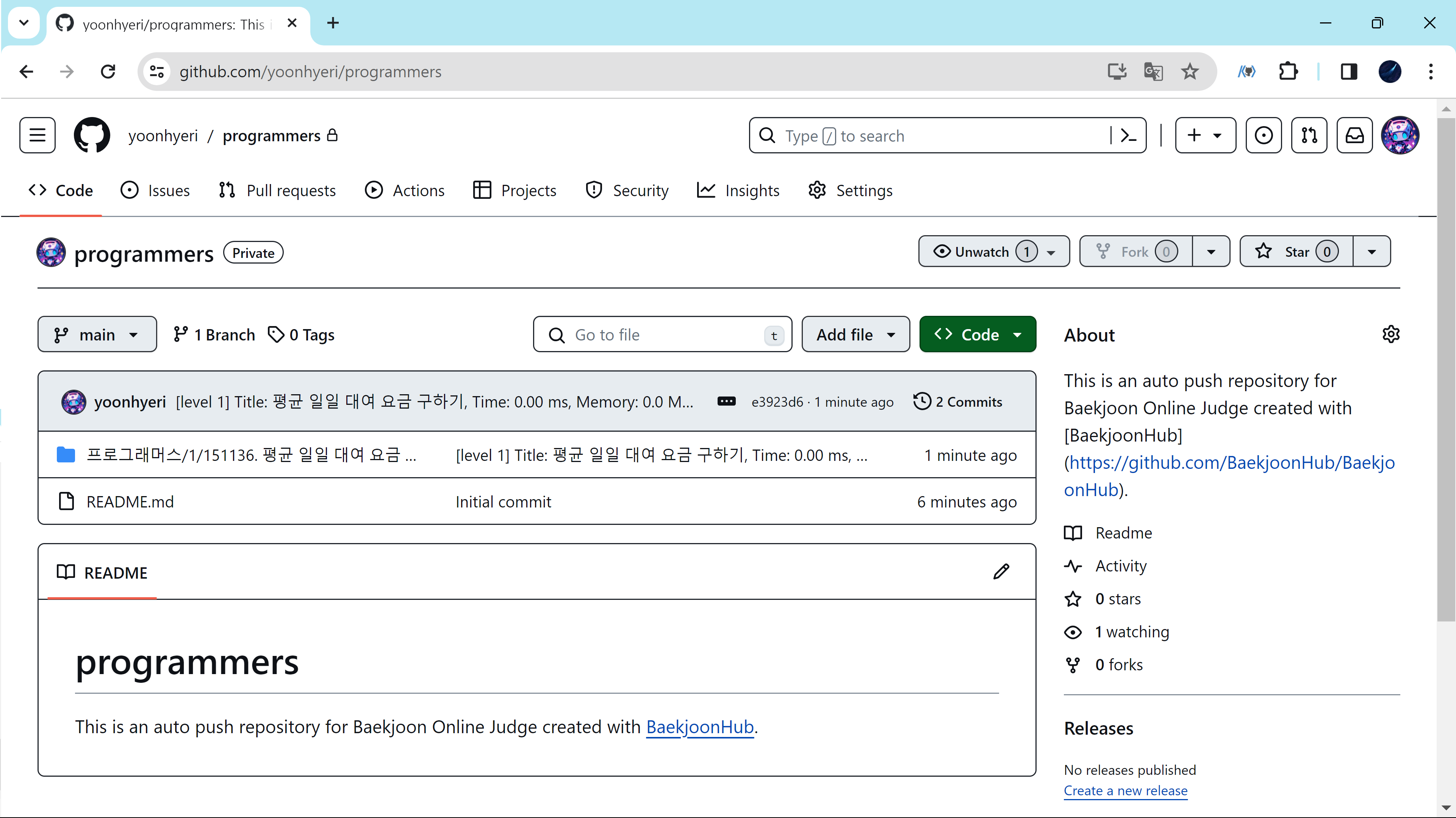
연동 완료

깃허브에 새로운 레포지토리 생성됐음을 확인

3. 자동 커밋 확인
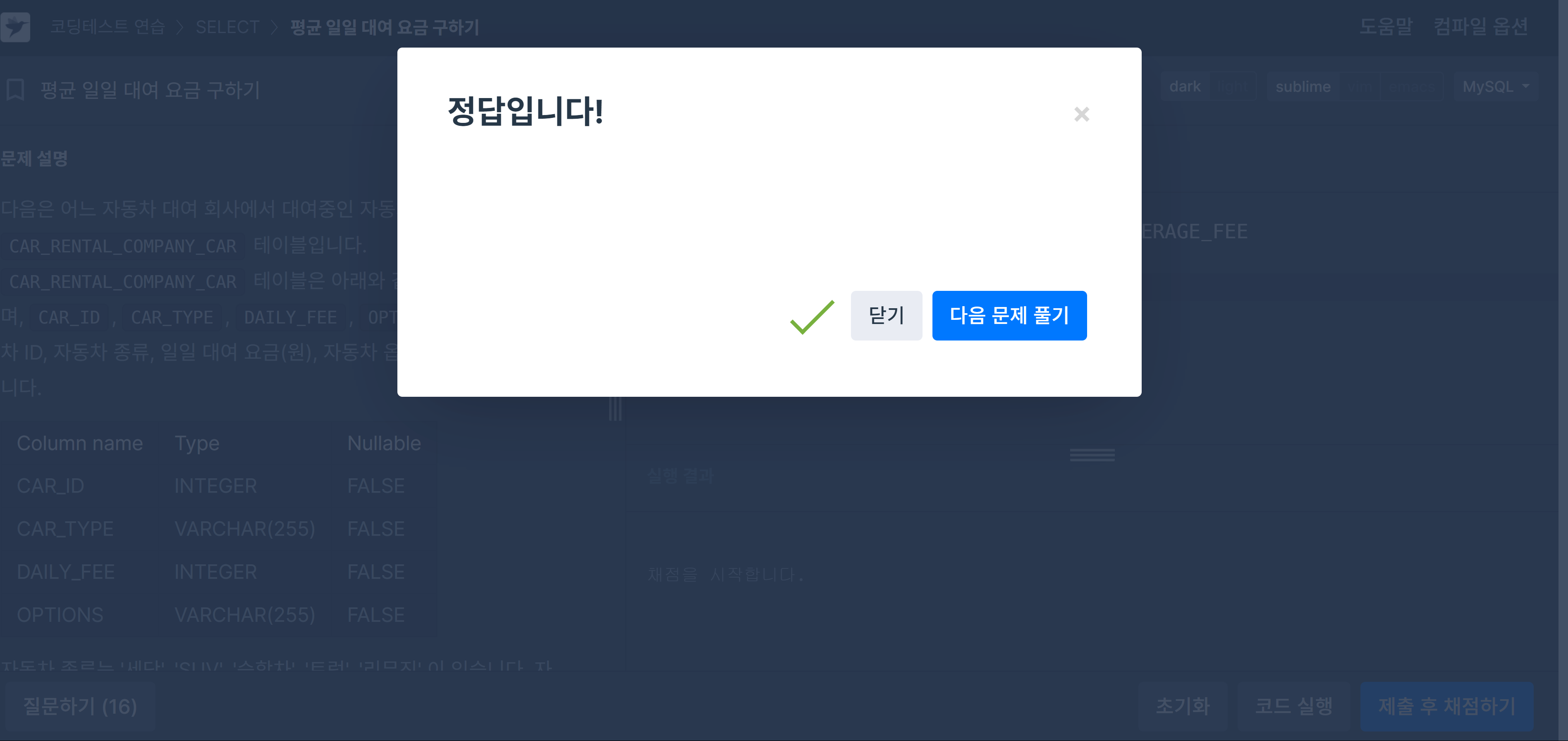
문제를 풀고, [정답입니다!] 팝업창에 초록색 ✔️ 표시가 뜰 때까지 대기

자동 커밋이 잘 이루어짐

'◖코딩 테스트◗▬▬▬▬▬▬▬▬▬ > 프로그래머스' 카테고리의 다른 글
| [SQL KIT](2024) 식품분류별 가장 비싼 식품의 정보 조회하기(설명/코드/정답) (0) | 2024.01.25 |
|---|---|
| [SQL KIT] (2024) 대여 횟수가 많은 자동차들의 월별 대여 횟수 구하기(설명/코드/정답) (0) | 2024.01.24 |
| [SQL KIT] (2024) 자동차 대여 기록에서 대여중 / 대여 가능 여부 구분하기(설명/코드/정답) (0) | 2024.01.22 |
| [SQL KIT] (2024) 즐겨찾기가 가장 많은 식당 정보 출력하기(설명/코드/정답) (0) | 2024.01.21 |
| [SQL KIT] (2024) 오프라인/온라인 판매 데이터 통합하기(설명/코드/정답) (0) | 2024.01.18 |